عرض سلام و ادب دارم خدمت همه عزیزان؛ امیدوارم خوب و چابک باشید! در این مقاله قصد دارم راجع به اتاق تیم، یعنی جایی که جلسات روزانه اسکرام برگذار می شود قدری با شما صحبت کنم.
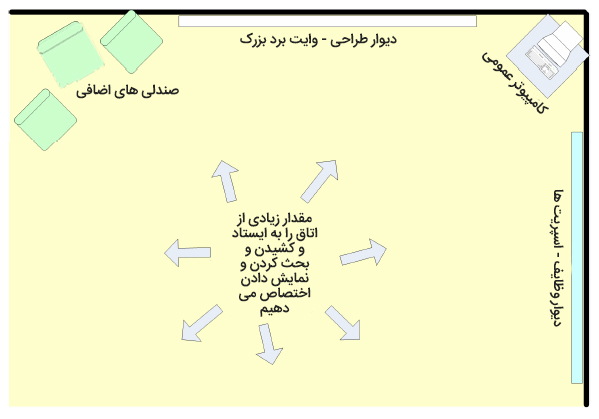
لازم است اشاره کنم که خیلی از بحثهای ارزشمند خود به خود در جلوی تابلوی وظایف اتفاق می افته. بنابراین باید فضای جلوی آن را باز بگذاریم تا افراد به راحتی در آنجا حرکت و با هم گفتگو کنن. شکل زیر نحوه آرایش اتاق تیم را نمایش میده.
اگر به چیدمان تصویر بالا نگاه کنیم، میبینیم که چیزها در اطراف اتاق قرار گرفتهاند و افراد در واسط اتاق حضور دارند. به گوشهای که کامپیوتر قرار دارد، گوشه طراحی گفته میشود. با حضور توی این گوشه می تونیم دید کلی از سیستم داشته باشیم، زیرا روبروی ما کامپیوتری است که آخرین release محصول را ارائه میکنه، سمت راست تابلوی وظایف است و سمت چپ دیوار طراحی قرار دارد. دیوار طراحی یک وایت بورد بزرگه که مهم ترین اشکال طراحی و پرینتهای مستندات (مانند نمودارهای توالی، پروتوتایپ GUI ، مدل دامین و غیره) را توی اون میزاریم.
البته این طرح به معنی عدم دیزاین اتاق نیستا! از گل و گیاه و اینجور چیزا استفاده کنید ...
تصویر اولی که در ابتدای مقاله قرار داده، جلسه اسکرام روزانه در اتاق تیم را نمایش میدهد و فردی که در انتهای تصویر سمت راست است در گوشه طراحی قرار دارد.
تیم را کنار یکدیگر بنشانید
حتما باید اعضای تیم کنار یکدیگر بنشینند. معمولا افراد نسبت به جابجایی بی میل هستند و دوست ندارند که وسایل خودشون را از میزی به میز دیگر انتقال بدهند. اگر می خواهید یک تیم اسکرام کارآمد داشته باشید راه دیگه ایی ندارید. باید تیم کنار یکدیگر باشند. حتی اگر مجبور باشید که با هر یک جداگانه صحبت کنید، باید این کار را انجام بدید. اگر فضای کافی را ندارید، آن را ایجاد کنید یک به جایی که فضای کافی دارد، بروید.
همین که تیم خود را در کنار یکدیگر جمع کردید، نتیجهاش بلافاصله مشخص میشود. بعد از اولین اسپرینت تیم از این که همه اعضا کنار هم دیگر هستند احساس رضایت خواهد کرد.
معنی کنار یکدیگر بودن چیست؟ چگونه باید میزها را بچینید؟ منظور از با یکدیگر بودن این است که:
- قابلیت استماع : هر کسی در تیم باید بتواند بدون بلند شدن و فریاد زدن با دیگران صحبت کند.
- قابلیت دیدن : هر کسی در تیم باید بتواند دیگران را ببیند. هر کسی باید بتواند تابلوی وظایف را ببیند نه آنقدر نزدیک که قادر به خواندن نوشته باشد، بلکه فقط بتواند آن را ببیند.
- قابلیت جدا بودن: اگر کل تیم به یکباره بلند شوند و در بحث طراحی شرکت کنند، هیچ کسی خارج از تیم نباید باعث مزاحمت آنها شود و بر عکس آنها نیز نباید مزاحم تیم دیگری شوند.
صاحب محصول را بیرون نگه دارید
هر چند صاحب محصول باید آنقدر نزدیک به تیم باشد که افراد بتوانند سوالات خودشون را از او بپرسند، ولی او نباید کنار تیم باشه، زیرا نمیتواند خودش را از مداخله در جزئیات باز دارد و خود مختاری تیم را تحت تاثیر قرار میدهد.
مدیران و مربیان را خارج از تیم نگه دارید
مربی تیم رابطه تنگاتنگی با تیم ایجاد میکند. او تیم را تشکیل داده، با آنها پا به پا حرکت میکند
برنامه نویسی جفتی با آنها انجام میدهد، مدیر اسکرام را هدایت میکند، جلسات برنامه ریزی اسپرینت را سازماندهی میکند و خیلی کارهای دیگر. با این حال او باید خارج از تیم باشد.
اگر شما مربی اسکرام هستید (و یا شاید یک مدیر) به صورت تنگاتنگ با تیم کار کنید، اما فقط برای یک دوره کوتاه. سپس از تیم خارج شوید و اجازه دهید که تیم شکل ژله های به خود بگیرد و خود سازمان دهنده شود. مرتبا تیم را با بررسی دموی اسپرینت، نوار وظایف و گوش دادن به اسکرامهای روزانه چک کنید. اگر اصلاحاتی دارید، مدیر اسکرام را به گوشهای بکشید و او را راهنمایی کنید نه روبروی تیم. ایده خوب دیگر شرکت در جلسه بازنگری اسپرینت است، اگر تیم به اندازه کافی به شما اعتقاد دارد اجازه ندهید که عدم حضور شما آنها را نگران کند.

ان شاالله ادامه خواهد داشت...
عرض ادب دوستان همانطور که قبلا هم عرض کرده بودم مقالات را از پیش نوشته و در لیست انتشار قرار داده ام .

















محمد راد
۱۶ تیر ۹۷، ۲۳:۵۴أبو عمار
۳۱ خرداد ۹۷، ۰۹:۵۹سلام
نکات مدیریتی و کاربردی خوبی بود.فیض بریدم